D3.js 是基于数据操作文档的 JavaScript 库,通过 HTML、SVG 和 CSS 赋予数据以生命。D3 集强力的可视化组件与数据驱动型的 DOM 操作手法于一身,能最大限度地引出现代浏览器的性能,而不必束缚于特定的框架。
基础
选择元素
|
|
选择所有指定元素的第一个
绑定元素
|
|
绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
绑定一个数据到选择集上
当选择集需要使用被绑定的数据时,常需要使用匿名函数。其包含两个参数,其中:
d 代表数据,也就是与某元素绑定的数据
i 代表索引,代表数据的索引号,从 0 开始
插入元素
|
|
在选择集末尾插入元素
|
|
在选择集前面插入元素
删除元素
|
|
添加画布
|
|
绘制矩形
|
|
有数据,而没有足够图形元素的时候,使用此方法可以添加足够的元素。
矩形的属性,常用的有四个:
- x - 矩形左上角的 x 坐标
- y - 矩形左上角的 y 坐标
- width - 矩形的宽度
- height - 矩形的高度
注意,在 SVG 中,x 轴的正方向是水平向右,y 轴的正方向是垂直向下的。
比例尺缩放
|
|
返回一个线性比例尺
设定比例尺的定义域和值域
求数组的最大值和最小值
线性比例尺
|
|
上面的方法将dataset中最小的值,映射成0;将最大的值,映射成 300。
d3.scale.linear() 的返回值,是可以当做函数来使用的。因此,有这样的用法:linear(2.3),返回175。
序数比例尺
|
|
定义坐标轴
|
|
D3 中坐标轴的组件,能够在 SVG 中生成组成坐标轴的元素。
要生成坐标轴,需要用到比例尺,它们二者经常是一起使用的。
- scale():指定比例尺。
- orient():指定刻度的朝向,bottom 表示在坐标轴的下方显示。
- ticks():指定刻度的数量。
定义了坐标轴之后,只需要在 SVG 中添加一个分组元素 ,再将坐标轴的其他元素添加到这个 里即可
在 D3 中,call() 的参数是一个函数,调用之后,将当前的选择集作为参数传递给此函数
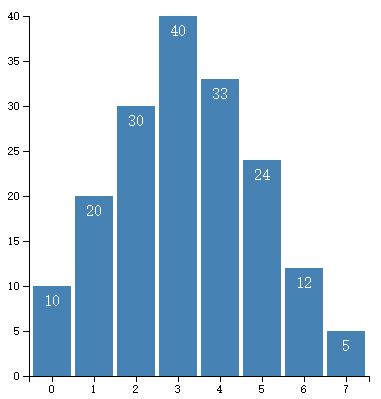
完整的柱形图

添加 SVG 画布
|
|
定义数据和比例尺
|
|
定义坐标轴
|
|
添加矩形和文字元素
|
|
添加坐标轴的元素
|
|
过渡效果
|
|
启动过渡效果。
其前后是图形变化前后的状态(形状、位置、颜色等等)
指定过渡的持续时间,单位为毫秒。
指定过渡的方式,常用的有:
- linear:普通的线性变化
- circle:慢慢地到达变换的最终状态
- elastic:带有弹跳的到达最终状态
- bounce:在最终状态处弹跳几次1delay()
指定延迟的时间,表示一定时间后才开始转变,单位同样为毫秒。此函数可以对整体指定延迟,也可以对个别指定延迟。
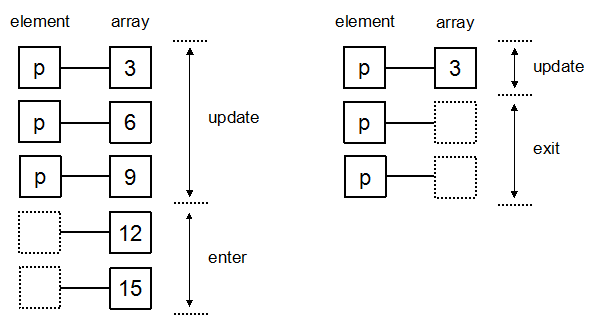
Update、Enter、Exit
如果数组为 [3, 6, 9, 12, 15],将此数组绑定到3个 p 元素的选择集上。可以想象,会有两个数据没有元素与之对应,这时候 D3 会建立两个空的元素与数据对应,这一部分就称为 Enter。而有元素与数据对应的部分称为 Update。
如果数组为 [3],则会有两个元素没有数据绑定,那么没有数据绑定的部分被称为 Exit。
- update 部分的处理办法一般是:更新属性值
- enter 部分的处理办法一般是:添加元素后,赋予属性值
- exit 部分的处理办法一般是:删除元素(remove)