Hammer.js是一个开源的,轻量级的javascript库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件。
使用
引入hammer.js到文件中,并创建一个新的实例:1234var hammer = new Hammer(Element, Options);hammer.on('tap', function(ev) { console.log(ev);});
hammerjs内置多种手势识别器,包括
- tap:轻触,与click相比有300ms的延迟
- doubletap:双点击
- press:按住,最小按压时间为500毫秒
- pan:拖动平移
- panstart:拖动开始
- panmove:拖动过程
- panend:拖动结束
- pancancel:拖动取消
- panleft:向左拖动
- panright:向右拖动
- panup:向上拖动
- pandown:向下拖动
- swipe:快速滑动
- swipeleft:向左滑动
- swiperight:向右滑动
- swipeup:向上滑动
- swipedown:向下滑动
- pinch:多触点捏放
- pinchstart:多点触控开始
- pinchmove:多点触控过程
- pinchend:多点触控结束
- pinchcancel:多点触控取消
- pinchin:多点触控时两手指距离越来越近
- pinchout:多点触控时两手指距离越来越远
- rotate:旋转识别器
- rotatestart:旋转开始
- rotatemove:旋转过程
- rotateend:旋转结束
- rotatecancel:旋转取消
其中 pinch 和 rotate 默认是不可用的,想启用它们,需要加上:
|
|
pan 和 swipe默认只识别水平方位的手势,若要允许识别器识别垂直方位或全部方位的 pan 和 swipe,可以这么写:
|
|
另建议加上如下meta标签,防止doubletap 或 pinch 缩放了viewport:
|
|
事件对象
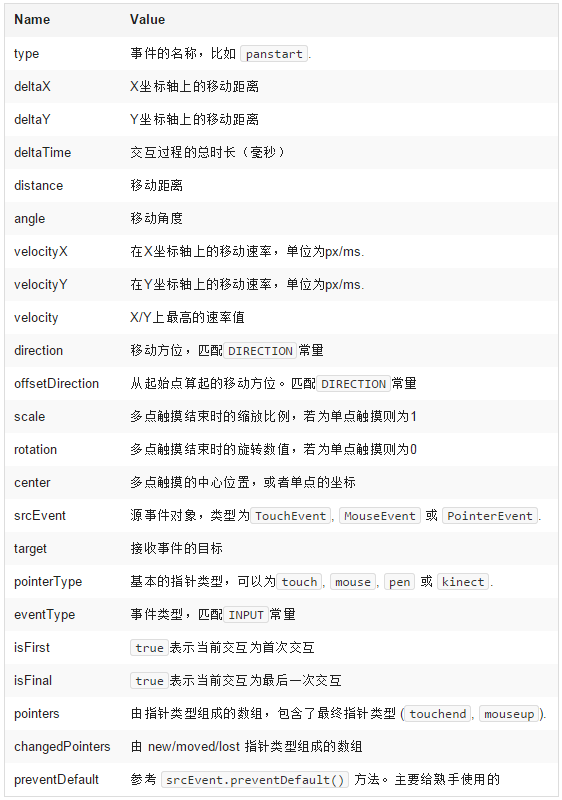
每一个Hammer触发的事件都会收到一个包含了如下属性的事件对象:
on(events, handler) 和 .off(events, [handler])
监听由被添加的识别器触发的事件,或者移除那些绑定了的事件。参数中将事件通过空格隔开可处理多个事件
在jQuery基础上使用
|
|